A composition naming system for After Effects
Written on 24 November 2016, 12:15pm under Techniques
Tagged with: After Effects, Structure
First, I want to stress that I think that, to many After Effects users, organization and methodology is the most underestimated pain point and undervalued aptitude. These do not make the coolest tutorials, but developing a structure is what makes working in After Effects enjoyable.
Organization isn’t fun, but it allows fun to blossom
I am a little obsessive about order and organization. In the past, always searching for a composition in a stack of Pre-comp X used to take a lot of mental energy away from me. It would render my work process dull and inflexible. Coming from a programming background, I knew I needed more structure. I needed a system.
I have worked with many of animators over the years and came to the conclusion that there are probably as many ways to organize an After Effects file as there are After Effects licenses. Some people have folders hierarchy into which they classify their compositions; some prefer color codes and some just straight up improvise on each and every new project.
After some unsuccessful research for a system that would fit my work, I experimented various classifying and naming techniques. Today, after about three years of tweaking and using this system on more than 100 projects, I feel confident about its validity. Of course, usual disclaimer, this might not work as is for everybody. This article is very opinionated and takes into account only my personal use cases, so take it with a grain of salt and feel free to adapt it to your needs.
I have written a bit about file naming in a previous article. This one will especially tackle the compositions naming inside of a project.
How it works
The key advantages of using this system are:
- Makes it very easy to visually parse a composition name.
- Scales well regardless of the size of the project.
- Doesn’t need folders to work, but makes it easy to clean-up into folders after the fact.
- Makes a good use of alphabetic ordering.
- Once understood, it removes the need to think when naming a composition.
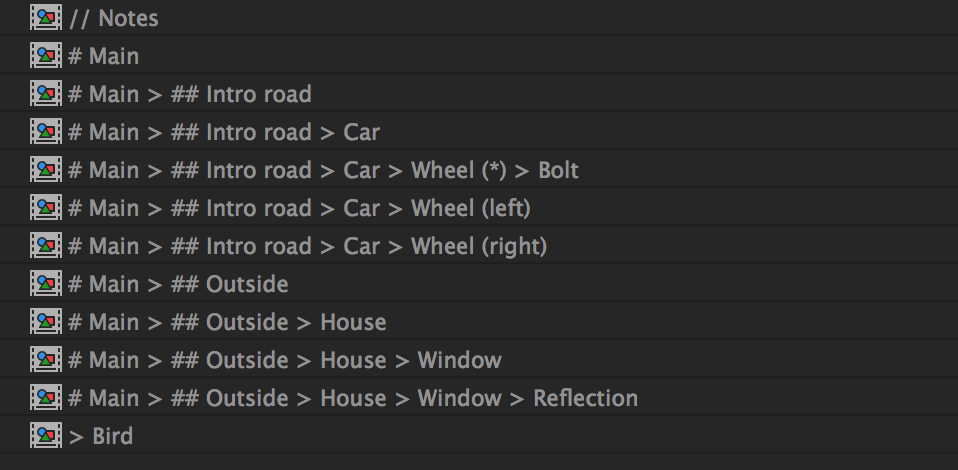
Here is a very basic example that I will explain below:

These compositions names reflect three concepts that are important:
- Hierarchy
- Sequential vs non-sequential
- Additional information
Hierarchy
First and foremost, I think this makes great sense to have your composition name reflect their position in the hierarchy of your file. Some will have a folder for their main composition and a folder for their pre-comps. I think that is ill-advised. They are both compositions. Also, I don’t believe it is a great idea to use folders to organize compositions, but I will get back to this later.
The way to go here is to place a greater than sign in between the name of the containing comp and the contained.
House > Window > Reflection
The last term is the content of the composition, and the rest is its hierarchy. This is similar to namespacing in programming. Using this technique will also make you naturally more prone to precompose things when needed, as you won’t be afraid to have to name it Pre-comp 47 and won’t need the mental energy to try to find a new original, clear and unique name for your simple composition.
Sequential vs non-sequential
Sequentiality is represented by the pounds signs (#). This is inspired by Fountain which is itself inspired by Markdown. You can imagine it as:
# Movie > ## Sequence > ### Scene
I tend to always name my main composition # Main. This is the one I will render. It makes getting started easier and replaces useless brain work with a good automatism.
Using the same composition name for your main composition also allows you to reuse expressions from project to project using a controller layer.
Now, not every project have only one main composition. Say you have an animation but need a 15 seconds and 30 seconds version? Or various languages? Or you have different compositions you need to output? Follow the model. You can either suffix “main” with the relevant addition information or change its name altogether.
# Main (15s)
# Main (30s)
# Main (fr)
# Main (en)
# Another title
All composition names listed above have something in common; they are first-level compositions. They will never be inside another composition.
Additional information
Having subtle visual queues in composition names helps us better parse the various chunk of information in those somewhat long strings of text. I think that parentheses serve well the purpose of outlining additional information. You can think of them as notes adding precisions to the current composition’s name. In the following example, they tend to make it more natural for the eye to jump from one information to the other frictionlessly.
# Main (en)
# Main (en) > ## Highway
# Main (en) > ## Highway > Car (green)
# Main (en) > ## Highway > Car (blue)
# Main (fr)
# Main (fr) > ## Highway
# Main (fr) > ## Highway > Car (green)
# Main (fr) > ## Highway > Car (blue)
What happens here is that our main animation has two versions, (fr) and (en). In each of them, there is a scene called Highway which contains two cars, a green and a blue.
Additional information can be used for a broad range of things. But as you can notice, they can naturally go against the idea of reusing a composition. Take the example above for instance. It would be valid if both of those Car (green) would be different, but it’s not likely. When that happens, we fall back on using a wildcard.
Wildcards
Sometimes, a hierarchy will not work. The idea is to stay flexible and not be burdened by the system. There are two types of wildcards.
First, global wildcards, like the > Bird composition in our first example. Placing the greater than sign first means the composition will be used in compositions from various levels of hierarchy. I often use this for simple elements, textures, or effects such as speed lines, explosions, etc. This type of wildcard says: no hierarchy specifications here, this composition can be used all over the place.
Sometimes thought, you might want to keep some of the hierarchical ideas. Especially if, like in the example, you duplicate a first-level composition to vary its additional information, but you don’t want to duplicate all the lower-level compositions. In this case, replace with an asterisk (*) the additional information you want to be bypassed.
# Main (en)
# Main (en) > ## Highway
# Main (fr)
# Main (fr) > ## Highway
# Main (*) > ## Highway > Car (green)
# Main (*) > ## Highway > Car (blue)
# Main (*) > ## Highway > Car (*) > Wheel
Although it is a small trade-off on the legibility and this will move the line on top of the alphabetic order, I think this is a good way to keep your naming flexible and optimized while staying in line with the naming pattern idea.
Trash, guides, and the rest
Lastly, you will sometimes have a composition that you don’t want to use anymore, or just use as a guide, or just doesn’t fit with the rest of the naming system. For these, I just prefix them with //. Here are some examples I tend to use this for:
// Storyboard: This is usually a composition full of sequenced PNGs on which I align my elements while animating. The composition is removed when the process is finished so seeing the//helps me with the cleanup.// Notes: When I want to add notes on the video for the client or animator to see.
Folders
Now, about folders. I think that folders are very useful to keep things clean, especially when importing files, while our naming system helps us make compositions clear.
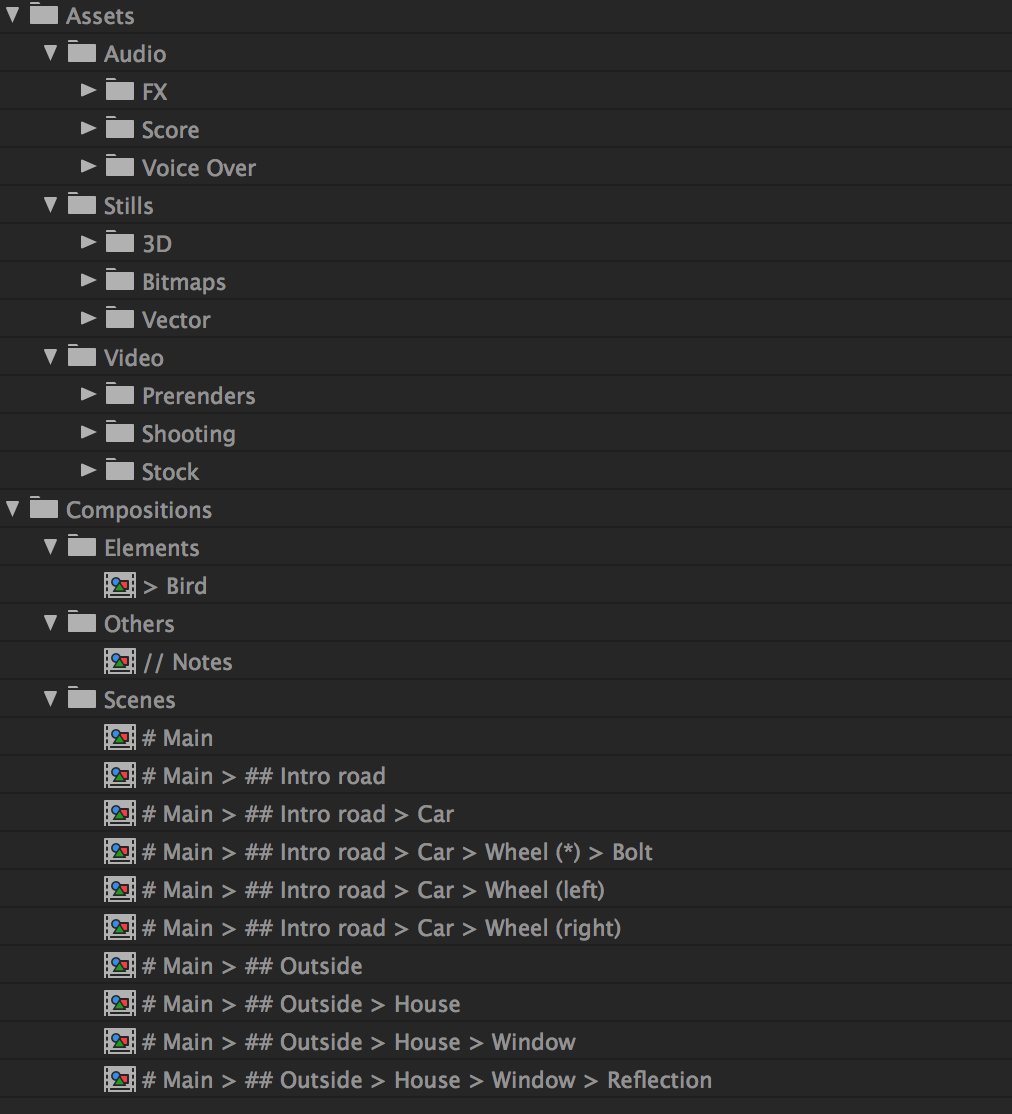
Here is my project with my usual folders structure with my compositions placed accordingly.

I take my wildcards (starting with >) and my guides/rejected (prefixed with //) compositions and move them inside their own folder and leave the rest together. The alphabetical order does its job well and gives it a natural order. Your # Main composition will always come up as the first one.
If you have a big project or various first-level compositions (# Video 1, # Video 2, ...), you can sure break this folder down into smaller chunks. Just keep in mind that folders should help you clean up. It is your composition’s name in itself that should contain the organizational information.
Tips
Along with this system, I highly recommend using the script AE Global Renamer. It will allow you to stay flexible and easily change a composition’s name along with its hierarchy.
I did not talk about layers. I’d say I am somewhat softer on layer naming. I mostly work with Illustrator layers, so I usually don’t have to do much renaming on layers. Although I do have some naming convention that I use with some of my layers, that is for another time.
Contributing
I wish this can help you or your team improve your composition organization. This is now just an article, but if you want to chip in and add some precisions and nuances, I would be very open to it. Get in touch in the comments or on twitter. If people seem interested in contributing, I can move this to GitHub to keep the conversation going.
Let me know
If you have a system you use for naming and organizing your compositions, either similar or completely different, I am genuinely interested in learning how you do it. I toyed around with a lot of techniques, many of which are buried in projects that I will someday have to fearfully reopen and try to decipher. But after all said and done, it was worth it.
Written by Sébastien Lavoie (Published articles: 17)
- Likes (7)
-
Share
- Comments (1)