A well-structured naming convention is part of a good work hygiene. It simplifies your thought process on many small operations (saving, searching, sending, etc.) and removes risks of accidentally deleting or overwriting files. I won’t have the pretension to call this the file naming convention you should follow, but rather just propose it as a personally tested convention I find efficient and easy to follow.
File names
- No Spaces or Special Characters.
Spaces and special characters in file names can cause glitches in some instances since users with different OS languages will see experience results.
- Dash
-for word break.the-file-name.aep - Use an underscore
_for new section.project-name_the-file-name.aep - Increment Everything.
Don’t you dare write final in that file name. Just increment it. A four digits increment will leave place for plenty of reviews and you will never again look like a fool with a final_v2.
project-name_the-file-name_0001.aep - Keep It Lowercase.
This could be easily argued as there isn’t really a good reason to choose that over title case. Both would do. But I’d personnaly go with a signe type of casing as I feel it requires a bit less brain power to process. The important thing to keep in mind is consistency, go with title case if you feel like it, but stick with it all along.
Structure
- Folders Over File Naming Convention.
File naming conventions are important but a good folder structure is way more flexible and can scale better as the projet grows.
- Single Responsibility Folder.
Only have one type of file and one thing per folder. That will leave place for incrementing.
A Personnal Boilerplate
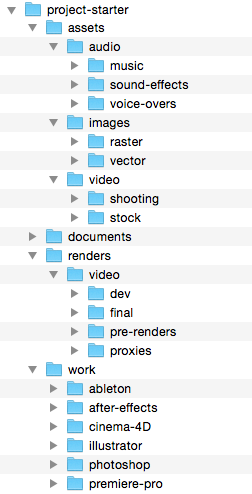
Having an empty folder structure can be handy when you want to kickstart a project quickly without having to go throught the hassle of recreating your usual structure.
I have been using the same boilerplate structure for quite a while now. Of course, it has been created to suit my personal needs and workflow, but I suppose this could be a good starting point.
Here a screenshot of what it looks like.

Nothing too fancy, but still helps me get going and know where to put my files as I go on. I usually put all the information provided by my client in documents (script, contracts, schedule, etc.) and start working on a design and storyboard in work/illustrator or work/photoshop. The assets created in this step, once they’re done, will be put in assets/images where they will be used for animation. The same goes for work/ableton which will then end up in assets/audio.
Again, this is my structure and would not necessarily advocate you to use this as a bulletproof solution for your process. But if this interests you, go ahead and download it.
I have not been able to find many examples of folder structures. I would be interested if you would like to share a screenshot of yours.
Written by Sébastien Lavoie (Published articles: 17)
- Likes (5)
-
Share
- Comments (0)