How to easily toggle layers visibility with a checkbox control and a custom script in After Effects
Written on 21 October 2022, 01:38pm under Techniques
Tagged with: After Effects, Expression, Scripting
There are many things After Effects should take from Cinema 4D. One of them is the ability to hide an object from the viewport, but have it show up in the render. There are many ways you can do this in Cinema 4D (visibility switch, layers, etc.), but none in After Effects.
When working in After Effects, I will often have many layers and effects where I consider my work to be done. I know that what is on those layers is good to go, but having them visible slows down my previews and the responsiveness of the app. I don’t need to see everything at all time and I just want them out of the way while I work. Sure, I can manually toggle the visibility switch for each layer I want to hide, but this requires a lot of manual operations to toggle many of them on and off. There is no native way to do this, but there is a way.

A combination of expressions and scripts make the process pretty efficient. What we need first, is a controller layer. I have written previously on how they can allow you to have global variables of sorts. This controller will have a checkmark control. I call this control “Dev?”, but you can call it how you want. Just make sure to adjust the script and expressions. This is what we will toggle on and off to show and hide things. When checked, this control will put your project in development mode and hide the various layers you want hidden.
Next, on layers that you want to show on render and hide in development, you will add this expression :
comp("# Main").layer("Controller").effect("Dev?")("Checkbox") == 1 ? 0 : valueThis expression means that if the switch is checked, the opacity of this layer goes to 0.
You can also tweak it to apply to various effect settings. For example, you can use this expression to reduce the number of particles per second on Trapcode Particular as you are working and then switch them back up before render.
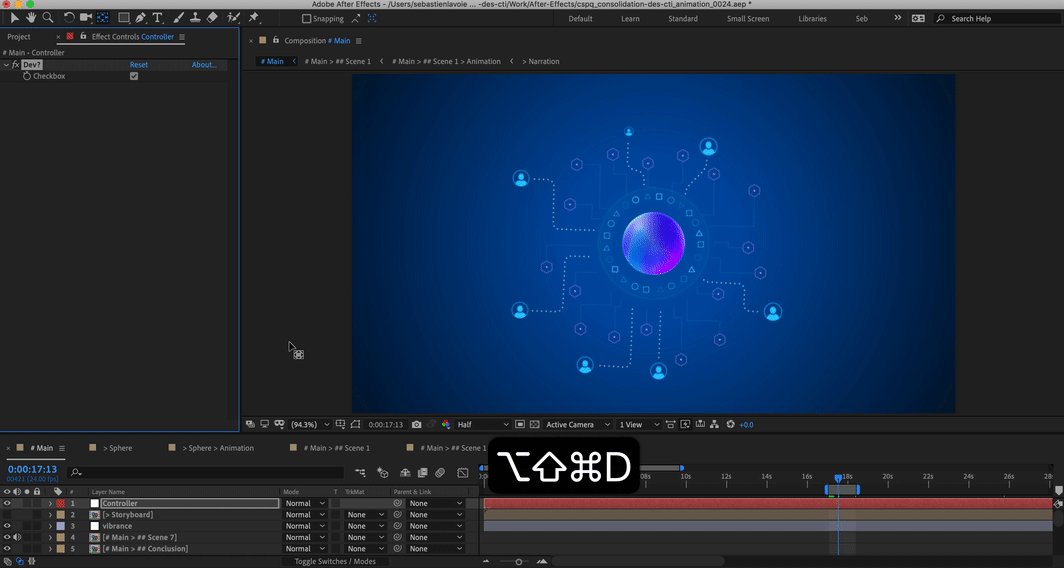
Right there is a good first step since you only have one switch to toggle to control many layers, but going back to the # Main composition to toggle the switch on and off while you are working is kind of a hassle. So here’s the additional trick. You can assign custom shortcuts to trigger scripts. So with that in mind, assign a shortcut of your choice to this script:
var _comp;
for (var i = 1; i <= app.project.numItems; i ++) {
if ((app.project.item(i) instanceof CompItem) && (app.project.item(i).name === '# Main')) {
_comp = app.project.item(i);
break;
}
}
var _checkbox = _comp.layer("Controller").Effects.property("Dev?")("Checkbox");
var _newValue = _checkbox.value == 1 ? 0 : 1;
_checkbox.setValue(_newValue);I use ⌘+⌥+⇧+D, but you can set it whatever you like. Now, with this setup, you have a quick way to hide all the processor-intensive effects and layers that you don’t need to see right now, and just switch them back on before you hit render.
One last thing. If you are worried that you will forget to uncheck the control before hitting render. You can pre-comp your final composition, add a warning layer on top of it saying something like « You are in development mode, uncheck before hitting render », and on this layer, use the inverted expression:
comp("# Main").layer("Controller").effect("Dev?")("Checkbox") == 1 ? value : 0And that’s it!
Written by Sébastien Lavoie (Published articles: 17)
- Likes (0)
-
Share
- Comments (0)